制定合理的网络推广阶段的目标,评估每个推广阶段的有效性
最近更新时间:2025/12/18 1:32:21
制定合理的网络推广阶段的目标,评估每个推广阶段的有效性
制定合理的网络推广阶段的目标,评估每个推广阶段的有效性一个好的计划还应该有一个好的执行团队,根据计划制定详细的时间表,控制计划的执行过程,详细列出促销活动,安排专人负责执行,确保计划的有效实施。网络推广计划的实施网络推广计划制定步骤
- 如果你的网站无法从搜索引擎获取流量和订单,说明你,从一开始就没有建立正确的SEO策略。
- 让网站满足用户需求的同时满足搜索引擎SEO规则,是提升关键词排名的基础。
- 根据《百度搜索引擎优化指南2.0》+《网页内容质量白皮书》对网站进行规范化调整,提升百度蜘蛛的抓取效率,收录效率,排名展现效率和有效点击的效率。
- SEO的专业性远超你的想象,我们要做的是协助搜索引擎而不是欺骗它!它涉及到的不止是网站结构、内容质量、用户体验、外部链接这几个方面;还有算法的更替、蜘蛛的引导、快照的更新、参与排序的权重等。
- 好排名更懂你的用户、更懂SEO运营、更懂SEO规则和SEO排名技术。

好排名借助AI帮企业做SEO优化,以AI大模型为底座,为企业部署AI获客系统,助力企业实现全流程智能运营/AI营销/AI获客/提升销售业绩!借助AI对网站进行SEO适配,提升搜索蜘蛛的抓取效率,收录效率,排名展现效率和点击率。助京企业快速提升关键词SEO排名!
建立多元化关键词库,有利于提高原创文章收录率
全网营销以覆盖面广、针对性强的优势推翻传统网络推广如今,互联网上不同的产品有不同的播放方式。只要有人,就会有巨大的潜在客户。其中,拥有大量用户的社区平台有:贴吧、知道吧、豆瓣。当然,除了这些广泛的受众把握社区营销性质,塑造用户口碑与垂直群体融合
1. SEO优化思维
SEO的目的是让有需求的客户快速搜到你、信任你和选择你。基于这三个维度,我们为贵公司提供的SEO策略是:
- 搜到:根据用户搜索习惯和产品定位建立精准关键词库,提升关键词排名,让客户搜到你;
- 信任:让品牌词、产品词尽可能多的占位搜索首页;突出公司核心竞争力,优化用户体验让客户信任你;
- 选择:根据产品定位结合用户浏览索习惯帮用户直达落地页,引导用户咨询或预约留言,突出产品卖点和差异性、用案例和权威报道等增强品牌公信力。


搜到你
让用户搜到你的网站是做SEO优化的目标,拥有精湛的SEO技术、丰富的经验技巧以及对SEO规则的深刻把握才有机会获得更好排名!

了解你
确保网站内容清晰、准确、易于理解,使用户能够轻松找到所需信息.使用简洁明了的标题和描述,帮助用户快速了解你的产品服务!

信任你
将企业的核心价值、差异化卖点、吸引眼球的宣传语等品牌词尽可能多的占位搜索前几页,增强用户印象,优化用户体验让访客信任你!

选择你
优化落地页引导用户咨询或预约留言,引用大型案例或权威报道彰显品牌实力,关注用户需求和反馈,不断优化产品服务让用户选择你!
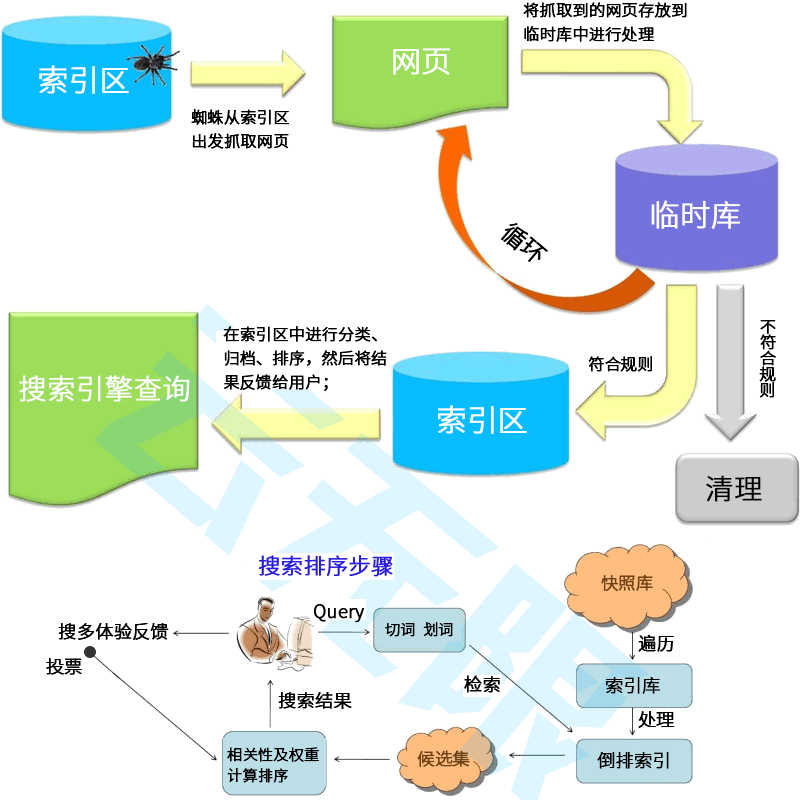
2. 搜索引擎优化流程
让网站满足用户需求的同时满足搜索引擎SEO规则
- 站内优化:通过SEO技术让网站结构、层次、内部标签及HTML代码等符合SEO规则。
- 站外优化:通过高质量外链和友链提升网页快照的评级。引导快照参与搜索结果排序。
- 快照优化:优化搜索快照缩略图,提升用户有效检索率,吸引用户点击我们的快照。
- 落地页优化:优化用户体验、协协助用户直达落地页到的内容更符合用户的需求。
- 排名维护:提升搜索引擎首页或前三名的关键词数量及网站整体的目标搜索量
- 科学规范:严格按照白帽手法优化网站,对站点进行风险预判,降低触发算法惩罚风险,拒绝黑帽等不正常手段干扰SEO优化效果,帮助客户排除降权隐患,提升SEO优化效果。
同等成本,让网站SEO排名更靠前;同样市场,锁定客户持续吸引询盘
- 乙方安排专人对甲方网站全方位的SEO优化服务。网站SEO诊断及调整建议都以word或pdf形式发送至甲方进行确认和留存。通常前几个月属于SEO最重要的一环,工作强度比较大,希望甲乙双方全力配合。需要结合搜索引擎反馈进行SEO改进:如搜索蜘蛛的抓取、快照更新、排名状态等进行验证与SEO策略迭代,直至排名稳定等...
- 一般而言,前3个月都在夯实基础,3个月后排名会逐步传和提升。当排名刚进入搜索首页时都存在波动期,通常排名从出现到稳定需要2-3个月时间。剩余时间排名比较稳定,预估上关键词首页排名比例在60%-70%。
3.站内SEO优化
通过SEO技术让网站结构、层次、内部标签及HTML代码等更符合SEO规则。
- TDK优化:力争一次性完成网站页面标题、描述、关键词的的合理部署;
- 链接优化:包含LOGO链接、导航链接、文章链接及外部链接等SEO优化设置;
- HTML代码优化:HTML代码、标签等优化:H,alt,strong,title,span,title等标签;
- 内容优化:固定内容与关键词SEO匹配、动态内容提升蜘蛛抓取率增强快照评级;
4.站外SEO优化
站外优化是快照收录、排名提升的关键
- 引导蜘蛛收录:无论是网页还是文章,收录是SEO排名的基础,快速引导蜘蛛收录并形成快照是前提;
- 快照SEO诊断:快速诊断网页快照状态,网页快照是否异常,网页快照是否参与关键词排序等;
- 提升快照评级:充分借助网站内链,参与排序的快照,高权重外链等提升网页快照评级;
- 外链分析:过滤单链、空链、#号链或降权网站的外链等,过滤无效链接或降权的外链有利于排名稳定;
- 外链建设:选择高权重网站与贵公司进行友情链接交换,可快速提升网站整体权重、提升关键词排名;
- 外链维护:诊断与查验外链网站的状况,及时剔除搜索蜘蛛无法识别和对本网站有害的链接;
- 标题优化:标题要包含与主题相关的关键词,要有高度的总结性、概括性,能表达出文章主旨思想;
5.网站内容优化
不仅要提炼文章思想、总结摘要,还要阐述作者的观点。围绕关键词相关性总结内容,让内容具备可读性和SEO匹配规则。
- 降低文章内容在搜索结果的重合度。尤其是文章标题、段落主题、内容摘要等;
- 标题包含关键词(可包含部分或完整匹配)字数控制在24字内;
- 提炼的文章概要(100字内)必须与关键词有相关性才有意义;
- 新文章不要增加锚文本超链接,等文章快照有排名后再扩充锚文本链接;
- 文章内容与标题关键词相呼应,建立关联,也可根据关键词扩充有关的内容;
- 文章中的图片最好增加alt属性,图片不要失真和变形,宽度大于500px更优机会抢占搜索快照缩略图;
- 文章排版合理、段落分明、段落主题用H标签加强,段落内容用span或p标签区分;
- 发布文章后先引导收录。如提交搜索引擎登录、合理使用有排名快照的内部链接;
- 如果文章7天还没有收录,就要提升文章内容质量再发布;
6.搜索快照优化
通过对网站数据的深入分析,企业可以了解用户的搜索习惯、需求和行为特征,从而迭代出更符合用户需求的SEO优化方案。
- 增加快照缩略图:增加搜索左侧缩略图、增强搜索标题的醒目性、增加搜索简要内容的有效性;
- 快照相关性分析:通过site指令找到排名不理想的快照,提升内容相关性、增强关键词索引快照;
- 展现与点击分析:哪些词展现而没有被点击?哪些关键词被用户点击了没转化?增强有效点击率与转化率;
- 访客来路分析:哪些地区用户访问最多?访问了什么页面?有效转化如何?建立精准的用户画像;
7.关键词研究
根据用户搜索习惯结合数据分析建立词库,有助于提高网站在搜索引擎中的排名,增加曝光率和流量。
- 品牌关键词:提升品牌知名度、塑造品牌形象,吸引对品牌感兴趣的用户,同时帮助监测品牌在搜索引擎中的表现。
- 核心关键词:是网站内容的主要焦点,能吸引大量目标受众,提高网站在相关搜索中的排名。搜索量大,竞争较激烈。
- 长尾关键词:更能够更精确地定位目标受众,提高转化率,竞争相对较小更容易获得排名,更符合用户的具体搜索意图。
- 区域关键词:针对特定地区进行优化,帮助本地企业吸引当地用户,提高本地市场的曝光度。适用于有地域性需求的企业。
- 竞品关键词:与竞争对手品牌或产品相关的词,通过分析这些关键词,可以了解竞争对手的优势和劣势。
- 产品关键词:直接针对产品进行优化,与具体产品或服务直接相关,如产品名称、型号、功能等描述性词汇。
- 搜索下拉词:反映用户的搜索习惯和需求,是搜索引擎根据用户输入自动推荐的词汇,与用户搜索意图高度相关。
- 相关搜索词:提供与主题相关的其他搜索词汇,帮助用户发现更多相关内容,同时扩展网站的优化范围。
8.SEO优化托管
获客难成本高还没咨询?流量易得,留量难求!
- 获客成本高、账户流量波动较大
- 关键词没有排名,有排名没转化
- 做运营全凭感觉,没有执行方案
- 没专业运营团队,留不住养不起
企业品牌形象不佳
- 设计太LOW,无法凸显企业品牌形象
- 网站图片太老,想更新,没美工
- 网站被黑或打不开,没人发现没人解决
- 客户搜不到或搜到没价值,没转化
没团队又不懂运营
- 投广告,没差异化卖点=白白烧钱
- 体验不友好,落地形象差,客户流失
- 忽略网站管理,内容不更新,难转化
- 自建团队不如选好排名SEO托管服务
好排名SEO托管服务
- 帮企业提升品牌形象,提炼产品卖点
- 帮企业改进用户体验,直达落地页
- 资深优化师和运维专家为你保驾护航
- 世上不缺产品,只缺把产品卖出去方法